Template : overall_header 2 (cabecera) para "PHPBB"
Template : overall_header 2 (cabecera) para "PHPBB"
Dom Ene 27, 2013 12:25 pm
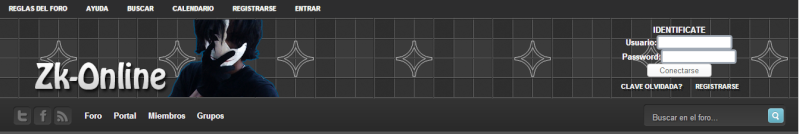
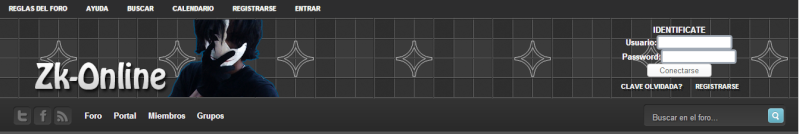
capturas de la cabecera
Uset sin registrar

Cuando eres miembro

intrucciones (estan en el ".RAR" pero com nadie las ve, aqui tambien estan)
tiene por defecto esta imagen de logo

se modifica en los css
tiene este fondo por defecto

tambien la puedes cambiar en los css
este es el script que tiene que pegar para que se les vea el miniavatar (esta en las intrucciones)
el templete es para PHPBB
Descarga : [Tienes que estar registrado y conectado para ver este vínculo]
Uset sin registrar

Cuando eres miembro

intrucciones (estan en el ".RAR" pero com nadie las ve, aqui tambien estan)

- Spoiler:
- overall_header para phpbb :
paso (1) para intalar la cabesera abres el texto "overall_header" copias todo el contenido y
te diriges a tu foro en la parte de Visualizacion/Templates/General y
buscas "overall_header" que es "Cabeza de página " le das a editar y borras todo el codigo
y pones en nuevo TIENES QUE BORRARLO TODO lo guardas y le das a la tecla +
paso (2) luego de eso te vas a Visualizacion/imagenes y colores/colores/CSS Stylesheet
alli pegas los css le das a registrar
paso (3) para que se te vea el mini avatar tienes quepegar el codigo "script miniavatar" en
un sitio que se vea por todo el foro , yo recomiendo que lo pegues en "anuncio" ay funcionara
perfectamente , tambien si tu foro tiene "Widgets" creas un modulo sin tabla y le pones tanto en el
foro como en el portal y listo
tiene por defecto esta imagen de logo

se modifica en los css
tiene este fondo por defecto

tambien la puedes cambiar en los css
este es el script que tiene que pegar para que se les vea el miniavatar (esta en las intrucciones)
- Código:
<div id="menuavatar"></div>
<script>
jQuery(document).ready(function(){
jQuery("#menuavatar").load("/profile?mode=editprofile&page_profil=avatars #ucp div.main-content.frm .frm-set dl dd img");
jQuery("#divcambiaravatar").load('/profile?mode=editprofile&page_profil=avatars #ucp div.main-content .frm-set dl:not(:eq(0))');
})
jQuery("#changeavatar").click(function(){
jQuery("#plegablechangeavatar").slideToggle("slow");
})
</script>
el templete es para PHPBB
Descarga : [Tienes que estar registrado y conectado para ver este vínculo]
Permisos de este foro:
No puedes responder a temas en este foro.